Entelligence Chat Widget Documentation
Table of Contents
- Overview
- API Key Generation
- Installation
- Framework Integration
- Configuration
- TypeScript Support
- Styling
- Environment Variables
- Build Configuration
- Advanced Usage
- Troubleshooting
Overview
Entelligence Chat Widget is a customizable chat interface that can be integrated into any web application. It provides an AI-powered chat functionality that can be used with both React and vanilla JavaScript applications.
Key Features
- 🔄 Universal compatibility (React & Vanilla JS)
- 🎨 Light/Dark theme support
- 📱 Responsive design
- ⚡ Lightweight bundle
- 🛠️ Easy configuration
- 🔒 TypeScript support
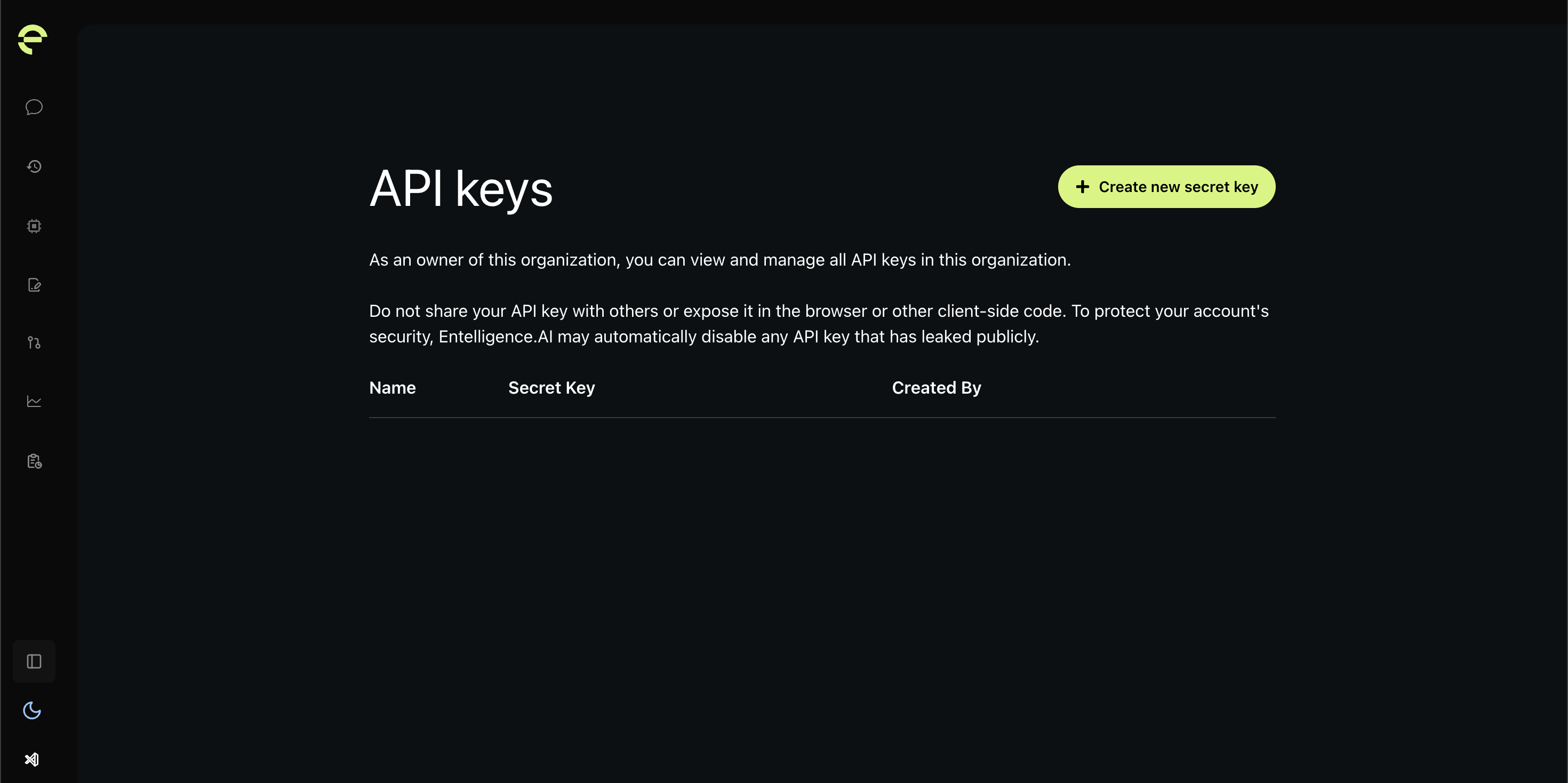
API Key Generation
Before integrating the chat widget, you'll need to generate an API key:
- Visit the API Management Portal (opens in a new tab)
- Log in with your Entelligence account
- In the "API Keys" section, you'll see two options:
- Click "Generate Secret" if you don't have a key
- Copy your existing key if one is already generated

Important:
- Keep your API key secure and never expose it in client-side code
- Use environment variables to store your API key
- Each key is unique to your organization
- You can regenerate your key at any time, but this will invalidate the old one
Using Your API Key
Once you have your API key, add it to your environment variables:
NEXT_PUBLIC_ENTELLIGENCE_API_KEY=your_generated_key_hereInstallation
Quick Start with CDN
Choose your preferred integration method:
Direct Script Tags
<head>
<link rel="stylesheet" href="https://dujj2xy9pc7vi.cloudfront.net/entelligence-chat.css">
</head>
<body>
<script src="https://d345f39z3arwqc.cloudfront.net/vanilla/entelligence-chat.js"></script>
</body>Framework CDN Integration
React
<head>
<link rel="stylesheet" href="https://dujj2xy9pc7vi.cloudfront.net/entelligence-chat.css">
</head>
<body>
<script src="https://d345f39z3arwqc.cloudfront.net/react/entelligence-chat-react.js"></script>
<script>
const { EntelligenceChat } = window.EntelligenceReact;
// Use in your React app
function App() {
return (
<EntelligenceChat
analyticsData={{
apiKey: 'your-api-key',
repoName: 'your-repo',
organization: 'your-org'
}}
/>
);
}
</script>
</body>Vue
<!-- In your Vue component template -->
<template>
<div id="app">
<!-- Your app content -->
</div>
</template>
<script>
import 'https://d345f39z3arwqc.cloudfront.net/vanilla/entelligence-chat.js'
export default {
mounted() {
EntelligenceChat.init({
apiKey: 'your-api-key',
repoName: 'your-repo',
organization: 'your-org'
});
}
}
</script>Angular
<!-- In your Angular component -->
<script>
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: '<div></div>'
})
export class AppComponent implements OnInit {
ngOnInit() {
const script = document.createElement('script');
script.src = 'https://d345f39z3arwqc.cloudfront.net/vanilla/entelligence-chat.js';
script.onload = () => {
(window as any).EntelligenceChat.init({
apiKey: 'your-api-key',
repoName: 'your-repo',
organization: 'your-org'
});
};
document.body.appendChild(script);
}
}
</script>NPM Package
Install the package using npm:
npm install @entelligence-ai/chat-widgetUsing yarn
yarn add @entelligence-ai/chat-widgetUsing pnpm
pnpm add @entelligence-ai/chat-widgetFramework Integration
React
React applications can use the dedicated React component with full TypeScript support.
Installation
npm install @entelligence-ai/chat-widgetBasic Usage
import { EntelligenceChat } from '@entelligence-ai/chat-widget/react';
import '@entelligence-ai/chat-widget/style.css';
function App() {
return (
<EntelligenceChat
analyticsData={{
repoName: "your-repo",
organization: "your-org",
apiKey: "your-api-key",
theme: "light" // or "dark"
}}
/>
);
}With Custom Configuration
import { EntelligenceChat } from '@entelligence-ai/chat-widget/react';
import '@entelligence-ai/chat-widget/style.css';
import type { InitType } from '@entelligence-ai/chat-widget/react';
const config: InitType = {
analyticsData: {
repoName: "your-repo",
organization: "your-org",
apiKey: process.env.NEXT_PUBLIC_ENTELLIGENCE_API_KEY!,
theme: "dark",
disableArtifacts: true,
limitSources: 3
}
};
function App() {
return <EntelligenceChat {...config} />;
}Next.js
Next.js requires special handling for SSR compatibility. Here's the recommended approach:
Component Setup
// components/chat-popup.tsx
"use client";
import { EntelligenceChat } from '@entelligence-ai/chat-widget/react';
import '@entelligence-ai/chat-widget/style.css';
interface ChatPopupProps {
apiKey?: string;
repoName?: string;
organization?: string;
}
export const ChatPopup = ({ apiKey, repoName, organization }: ChatPopupProps) => {
return <EntelligenceChat analyticsData={{ apiKey, repoName, organization }} />;
};Dynamic Import Setup
// app/layout.tsx
import dynamic from 'next/dynamic';
const DynamicChatPopup = dynamic(
() => import('../components/chat-popup').then(mod => mod.ChatPopup),
{ ssr: false }
);
export default function RootLayout({ children }) {
return (
<html>
<body>
{children}
<DynamicChatPopup
apiKey={process.env.NEXT_PUBLIC_ENTELLIGENCE_API_KEY}
repoName="your-repo"
organization="your-org"
/>
</body>
</html>
);
}Note: This approach:
- Separates component logic from dynamic import
- Prevents hydration errors
- Better code organization
- Easier to maintain and test
Vanilla JavaScript Integration
The library can be used directly in vanilla JavaScript projects without any framework.
Using CDN
<!DOCTYPE html>
<html>
<head>
<title>Entelligence Chat</title>
</head>
<body>
<!-- Add the script at the end of body -->
<script src="https://d345f39z3arwqc.cloudfront.net/vanilla/entelligence-chat.js"></script>
<script>
// Initialize the chat
EntelligenceChat.init({
apiKey: 'your-api-key',
repoName: 'your-repo',
organization: 'your-org'
});
</script>
</body>
</html>Using NPM
import { EntelligenceChat } from '@entelligence-ai/chat-widget';
// Initialize the chat
EntelligenceChat.init({
apiKey: 'your-api-key',
repoName: 'your-repo',
organization: 'your-org'
});Mintlify Integration
For Mintlify documentation sites, follow these steps:
- Create a new file for the chat widget:
// scripts/entelligence-chat.js
function injectShadowStyles(interval) {
const container = document.getElementById("entelligence-chat-root");
if (container && container.shadowRoot) {
const shadow = container.shadowRoot;
const widgetContainer = document.createElement("div");
shadow.appendChild(widgetContainer);
fetch("https://dujj2xy9pc7vi.cloudfront.net/entelligence-chat.css")
.then(r => r.text())
.then(styles => {
const style = document.createElement("style");
style.textContent = styles;
shadow.prepend(style);
document.head.prepend(style.cloneNode(true));
});
clearInterval(interval);
}
}
function initEntelligence() {
const script = document.getElementById("entelligence-chat");
if (!script) {
const chatScript = document.createElement("script");
chatScript.type = "module";
chatScript.id = "entelligence-chat";
chatScript.src = "https://dujj2xy9pc7vi.cloudfront.net/vanilla/entelligence-chat.es.js";
chatScript.defer = true;
const initScript = document.createElement("script");
initScript.type = "module";
initScript.textContent = `
window.EntelligenceChat.init({
analyticsData: {
repoName: "${process.env.NEXT_PUBLIC_REPO_NAME}",
organization: "${process.env.NEXT_PUBLIC_ORGANIZATION}",
apiKey: "${process.env.NEXT_PUBLIC_ENTELLIGENCE_API_KEY}",
theme: 'dark',
companyName: "${process.env.NEXT_PUBLIC_COMPANY_NAME}"
}
});
`;
const head = document.getElementsByTagName("head")[0];
head.appendChild(chatScript);
chatScript.onload = () => {
document.head.appendChild(initScript);
const interval = setInterval(() => {
injectShadowStyles(interval);
}, 1000);
};
}
}
if (document.readyState === "loading") {
document.addEventListener("DOMContentLoaded", initEntelligence);
} else {
initEntelligence();
}- Set up your environment variables in
.env:
NEXT_PUBLIC_REPO_NAME=your-repo
NEXT_PUBLIC_ORGANIZATION=your-org
NEXT_PUBLIC_ENTELLIGENCE_API_KEY=your-api-key
NEXT_PUBLIC_COMPANY_NAME=Your CompanyFile Structure
your-docs/
├── .env
├── scripts/
│ └── entelligence-chat.js
└── pages/
└── ...Benefits of This Approach
- Single file implementation
- Automatic script loading and initialization
- Environment variable support
- Clean separation of concerns
Configuration Options
| Option | Type | Required | Default | Description |
|---|---|---|---|---|
| repoName | string | Yes | - | Your repository name |
| organization | string | Yes | - | Your organization name |
| apiKey | string | Yes | - | Your API key |
| theme | 'light' | 'dark' | No | 'light' | UI theme |
TypeScript Support
The library includes full TypeScript definitions. Here are the main types you'll work with:
interface InitType {
analyticsData: {
repoName: string;
organization: string;
apiKey: string;
theme?: 'light' | 'dark';
};
}
// For React component
interface EntelligenceChatProps extends InitType {}
// For vanilla JS
interface EntelligenceChat {
init: (config: InitType) => void;
}Styling
The library includes built-in styles that can be imported:
// In React/Next.js
import '@entelligence-ai/chat-widget/style.css';Theme Customization
The widget supports both light and dark themes out of the box:
// Light theme
<EntelligenceChat
analyticsData={{
theme: "light",
// ... other config
}}
/>
// Dark theme
<EntelligenceChat
analyticsData={{
theme: "dark",
// ... other config
}}
/>Environment Variables
For secure usage, it's recommended to use environment variables for sensitive data:
Next.js (.env.local)
NEXT_PUBLIC_ENTELLIGENCE_API_KEY=your_api_key_hereReact (.env)
REACT_APP_ENTELLIGENCE_API_KEY=your_api_key_hereUsage with Environment Variables
<EntelligenceChat
analyticsData={{
repoName: "your-repo",
organization: "your-org",
apiKey: process.env.NEXT_PUBLIC_ENTELLIGENCE_API_KEY!,
theme: "light"
}}
/>Build Configuration
If you're using build tools, ensure they're configured to handle the package correctly:
Vite
// vite.config.ts
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
optimizeDeps: {
include: ['@entelligence-ai/chat-widget']
},
build: {
commonjsOptions: {
include: [/@entelligence-ai\/chat-widget/]
}
}
});Webpack
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/,
include: /@entelligence-ai\/chat-widget/,
use: ['style-loader', 'css-loader']
}
]
}
};Advanced Usage
Custom Component Implementation
The library supports both React components and vanilla JavaScript implementations. Here's how the internals work:
React Component Structure
// src/react.tsx
import { InitType } from "./types";
export const EntelligenceChat = ({ analyticsData }: InitType) => {
return (
<div className="entelligence-chat-container">
{/* Chat implementation */}
</div>
);
};Type Definitions
// src/types/index.ts
export interface InitType {
analyticsData: {
repoName: string;
organization: string;
apiKey: string;
theme?: 'light' | 'dark';
};
}Environment Configuration
Create an .env file in your project root:
# .env
ENTELLIGENCE_API_KEY=your_api_key_here
ORGANIZATION=your_organization
REPO_NAME=your_repo_nameBuild Configuration
The library uses a dual-build system for React and Vanilla JS:
// vite.config.ts
export default defineConfig(({ mode }) => {
const isReactBuild = mode === 'react'
return {
build: {
lib: {
entry: isReactBuild ?
resolve(__dirname, 'src/react/index.ts') :
resolve(__dirname, 'src/main-vanilla.tsx'),
formats: ['es', 'umd'],
fileName: (format) => `entelligence-chat${isReactBuild ? '-react' : ''}.${format}.js`
},
rollupOptions: {
external: ['react', 'react-dom', 'react/jsx-runtime'],
output: {
globals: {
'react': 'React',
'react-dom': 'ReactDOM',
'react/jsx-runtime': 'ReactJSXRuntime'
}
}
}
}
}
});Troubleshooting
Common Issues and Solutions
1. Styles Not Loading
If styles aren't appearing, ensure you've imported the CSS file:
import '@entelligence-ai/chat-widget/style.css';If using Next.js, make sure the component is client-side:
'use client';
import { EntelligenceChat } from '@entelligence-ai/chat-widget/react';2. SSR Issues
For Next.js SSR issues, use the following pattern:
import dynamic from 'next/dynamic';
const EntelligenceChat = dynamic(
() => import('@entelligence-ai/chat-widget/react').then(mod => mod.EntelligenceChat),
{ ssr: false }
);CSS Requirements
The chat widget requires its stylesheet to function properly. The styles are packaged separately to:
- Allow better tree-shaking
- Enable custom styling
- Support different bundler configurations
Import Options
- In JavaScript/TypeScript (Recommended)
// At your app's entry point
import '@entelligence-ai/chat-widget/style.css';- In HTML Head
<link rel="stylesheet" href="node_modules/@entelligence-ai/chat-widget/style.css">Framework-Specific Setup
Next.js
// pages/_app.tsx or app/layout.tsx
import '@entelligence-ai/chat-widget/style.css';
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />;
}Vite
// main.tsx or main.ts
import '@entelligence-ai/chat-widget/style.css';Webpack
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
};Common Issues
-
Missing Styles
- Symptoms: Widget appears unstyled or broken
- Solution: Ensure CSS is imported before widget initialization
-
Build Errors
- Symptoms: CSS import fails during build
- Solution: Configure bundler to handle CSS imports (see Webpack config above)
-
SSR Issues
- Symptoms: Hydration warnings in Next.js
- Solution: Import CSS in _app.tsx or use next/dynamic with ssr: false
Browser Support
- Chrome 60+
- Firefox 60+
- Safari 12+
- Edge 79+
- Opera 47+